Photoshop鼠绘蓝色立体风格的QQ浏览器图标
-

卡通玫瑰花,PS鼠绘一朵粉红色的卡通玫瑰花
本教程的制作主要用到画笔和钢笔工具。大致过程:先用钢笔工具勾出叶子或花瓣的形状,填充颜色后用画笔工具选用不同的颜色涂出高光和暗调部分。部分细节部分可以用加深/减淡工
-

卡通图片,PS鼠绘画出大头乌龟卡通形象图片
本篇教程将非常详细的教大家如何使用PS绘制出一只萌萌的大头乌龟卡通形象。 首先来看看效果图吧! 从效果图上看似要画这只乌龟好像有点难度,其实操作起来并不会的,
-

PS鼠绘渐变插画:使用PS绘制渐变风格插画设计教程
渐变插画最近非常的火。渐变插画风格最早还是国外的设计师带起来的趋势。这篇PS绘制渐变插画教程是我昨天刚刚学习过的一个小教程,教程对于新手来说会有点吃力,因为作者分享的
本教程主要使用photoshop绘制蓝色立体风格的QQ浏览器图标,教程难度中等偏下,要考验的主要是同学们对钢笔工具的运用,蒙版和渐变等也有涉及,教程特别细致,新手完成应该木有问题,喜欢的朋友让我们一起来学习吧。
最终效果:

新建一个500*500画布,按U用椭圆工具画一个200*200的圆(颜色随意)

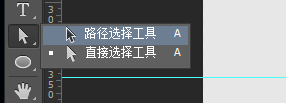
路径选择工具选中画好的圆形。ctrl+c,ctrl+v 复制这个圆形在同一个图层


ctrl+t 缩小的时候按住shift+alt ,同比例缩小(大小自己看着合适就行)

如图所示。切掉它




























