实例解析夜间模式设计的通用方法
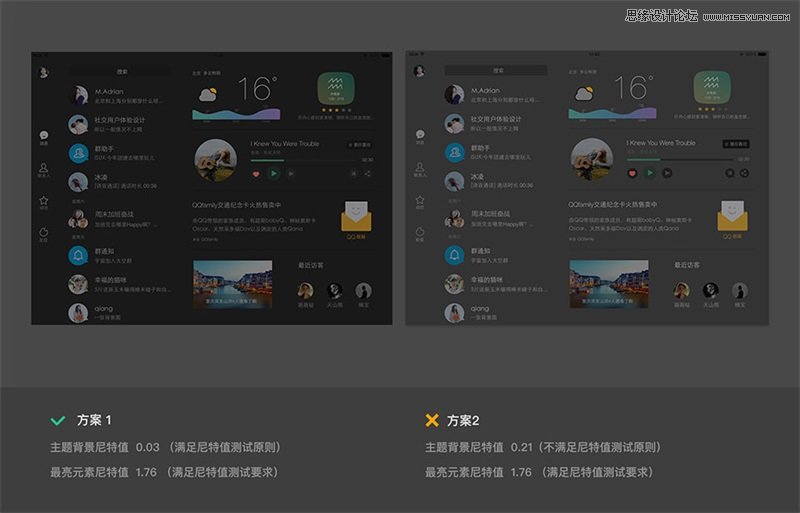
5)整体尼特值检测,选择尼特值更接近0.034的方案
我们将两个方案在实际夜晚场景中测试,两个方案尼特值呈现如下,方案1的主体颜色的尼特值更低接近0.034尼特。方案2虽然也是低饱和柔和色彩,但是主体亮度接近0.21尼特,整体还是比较偏亮。因此,我们将方案1作为最终设计方向。

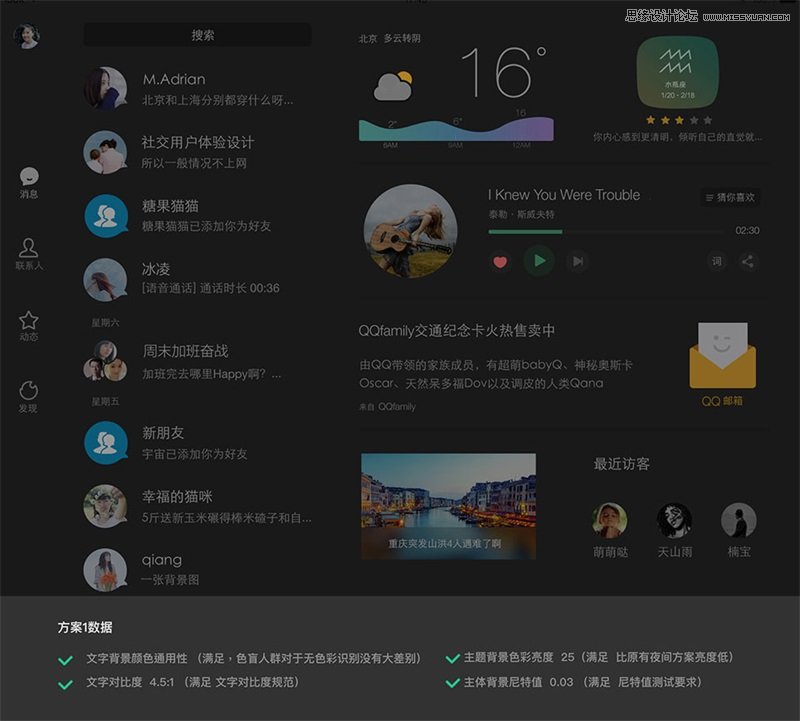
最终方案数据

设计方案场景应用
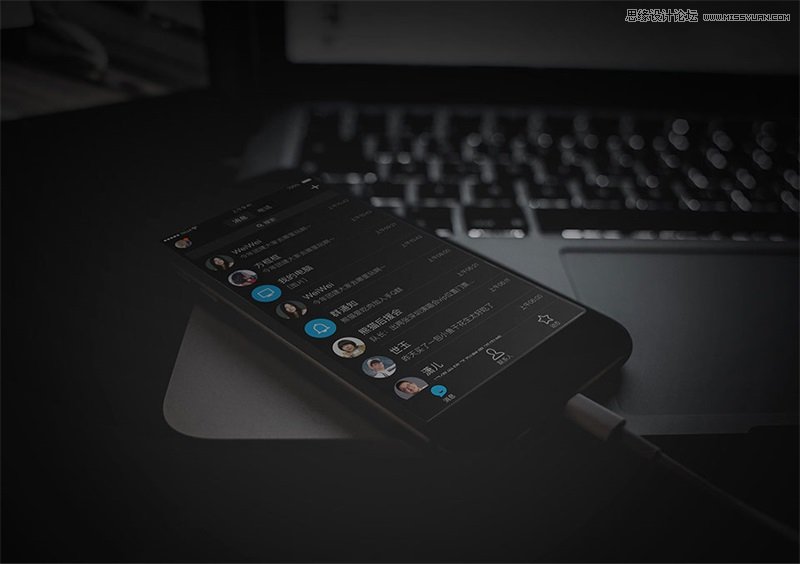
将方案1的设计扩展应用到 QQ iPad版、QQ Android 版和QQ iPhone版中,如下图所示:



其他建议
针对夜间模式的设计,我们还有些小小的建议:
(1)夜间模式与官方白色界面的设计除颜色之外,不要对图形、结构、交互等有其他改变,减少用户学习成本。
(2)自动调节界面的功能,可以通过感受环境光来切换夜间模式,也减少了用户的操作步骤。
(3)夜间模式与官方白切换时,可以更平滑的过度动画呈现,让用户能够适应场景转换。
最后感谢共同撰写此文的多多同学,也感谢参与研究的每一位小伙伴。





























