设计师学习一下产品的容错性设计原则
(2)引导和提示突出表现,且简单容易理解
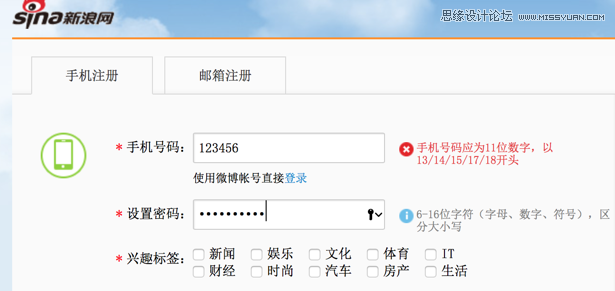
首先,引导和提示要突出表现,从而引起用户关注,确保用户在操作前能注意到引导或提示信息。比如在新浪网的注册页面中,右侧的提示:红色错误提示和蓝色引导说明在页面中很醒目,注册用户自然能注意到此处的提示。其次,引导要简单且容易理解,保证用户在注意到引导或提示后能快速获取信息,从而得到帮助,以降低发生错误的概率。新浪网的注册表单中设置密码选取的提示文案非常精简,每句话表达了一个要点,并将最重要的信息即“字符数”放在了最前面,因此用户能在第一眼获得并理解这个重要的信息。

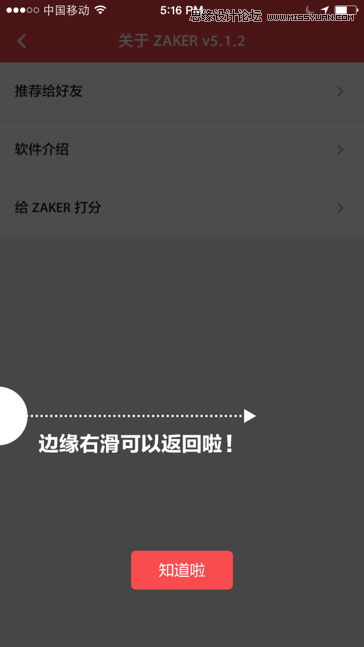
现在移动端app在新手用户第一次打开进入界面时一般都会有清晰、准确的功能指引和提示。比如zaker的新功能引导页面,在操作区用浅灰色蒙板覆盖,减少页面其它内容的干扰,再使用与蒙板对比较大的白色文字结合手势图形提示新功能用法,突出手势及重点。

(3)当重要或操作结果不可逆的时候,询问用户让其知道操作的后果
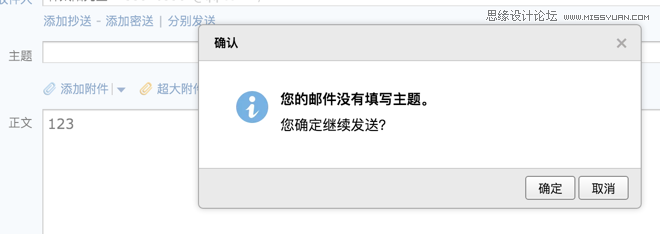
在用户操作前即给出正确且有效地引导和提示,有助于减少错误发生的可能性。如 QQ邮箱网站为了防止用户错误,在用户点击发送后提示没有输入主题信息,从而避免用户直接发送无主题邮件。

2. 限制操作
如何从设计上避免用户出错,限制是一种非常必要的方式。从古至今,人们为了避免错误的发生都会设置一些障碍或提出一些限制性要求。从上帝给亚当夏娃的警告,到我国历史上用来抵御北方游牧民族入侵的万里长城,再到今日道路交通中限速的减速带的设计,无不说明了有障碍设计的意义。
(1)增加那些不能逆转操作的难度
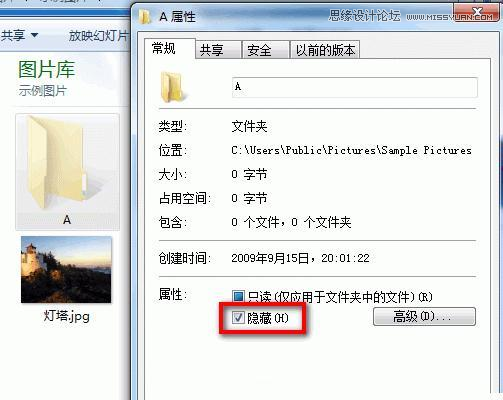
在产品设计中这种方法主要是通过对一些可能造成错误的操作入口设置障碍或直接禁止操作,以避免错误的发生。比如windows系统提供隐藏文件的功能,用户可以把重要的系统文件隐藏起来以免误删。

(2)适当限制用户的某些交互操作
置灰是界面上限制某些操作的好方式。有的网站直接把不能操作的部分灰置,比如携程网的时间选择控件的设计,将已经过去的日期灰置,以免用户误选。

再看淘宝网的注册页,根据操作的步骤,将未开始的操作如下一步按钮置灰,一方面告诉用户当前可以进行当前操作,让用户只关注于当下的任务步骤,防止用户出错;另一方面预示后面还有哪样的操作。






















