细说电商Banner图片设计之色彩的奥秘
五、色彩在Banner设计中所起到的作用
1/点缀作用(渲染氛围用)
2/突出主体(梳理信息层级)
3/平衡画面(整体视觉协调)
4延续风格(涉及到风格统一调性的时候)
5/塑造画面气质(传递恰当的情绪给用户)
就以上五种作用,我在下面会分别举例说明:
1/点缀作用(渲染氛围用)
当你做了一个冷色调的页面拿给你的主管或需求人看,他说画面太冷清的时候,而你又懒得改颜色改形式等等,总之你非常懒不想动,那么不妨试下下面这样周围点缀些暖色的方式(色彩依附的形状和大小面积你自己斟酌咯~只需要记住点缀物是配角,他是烘托气氛用的,永远不要抢了主角的风头,要不然导演不给你这配角安排角色了,怕不怕?)

当你明明做了一个自认为非常热闹促销的页面后,你们主管或者需求人仍然觉得画面太冷清不够热闹而你又不想大改动的时候怎么办?道理同上,Give him or her some color to see see(迷之微笑~)。

2/突出主体(梳理信息层级)
这个通过色彩对比来突出信息层级的作用其实我在前面的知识点里已经讲了哦,翻回到前面去看下吧,我就不继续说一遍了。

3/平衡画面(渐变色使得整体视觉协调)
讲这个知识点的之前,我觉得又有必要插几句嘴了,先要了解一下面几个概念:
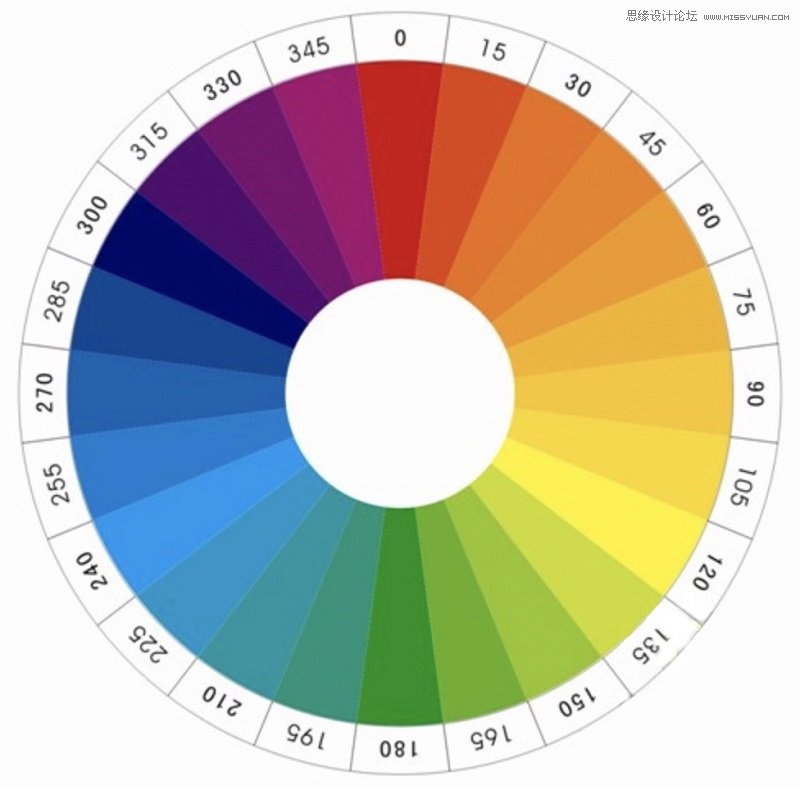
邻接色相对比:色相环上相邻的二至三色对比,色相距离大约30度左右,为弱对比类型
类似色对比:色相对比距离约60度左右,为较弱对比类型
中差色对比:色相对比距离约90度左右,为中对比类型
对比色对比:色相对比距离约120度左右,为强对比类型
补色对比:色相对比距离180度,为极端对比类型

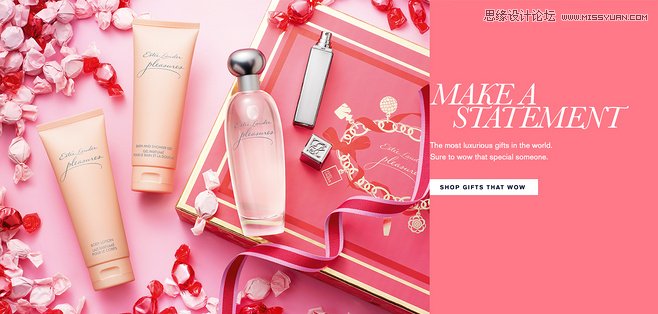
我们有时候会看到一些Banner强调的是整体画面的协调感觉,并不会重点去突出强调什么,整个画面给人感觉特别舒服,那是因为他们往往采用的是类似色对比或者邻近色对比,亦或者是采用相似明度和饱和度的不同色相的渐变调和。
Banner举例(如下图Banner给人感觉是整体画面非常柔美协调统一,强调统一感觉):


当然,以上也可以结合起来运用(运用渐变色+对比)

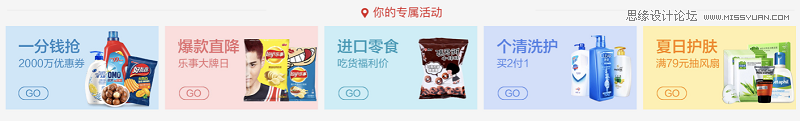
4/延续风格(涉及到风格统一调性的时候)
通过色彩来延续风格的作用往往在平台做一些比较大型的活动,涉及到多个不同品类不同分会场的时候会运用到,我看到一些店铺电商品牌也慢慢规范化了之后也会用到这种方式以保持品牌统一调性性,也就是保持设计风格一致,色彩的明度纯度接近,只是改变色相,以不同的色相代替不同的品类或者分会场来设计Banner图,如下图所示: