详细解析全面的UI设计字体与排版指南
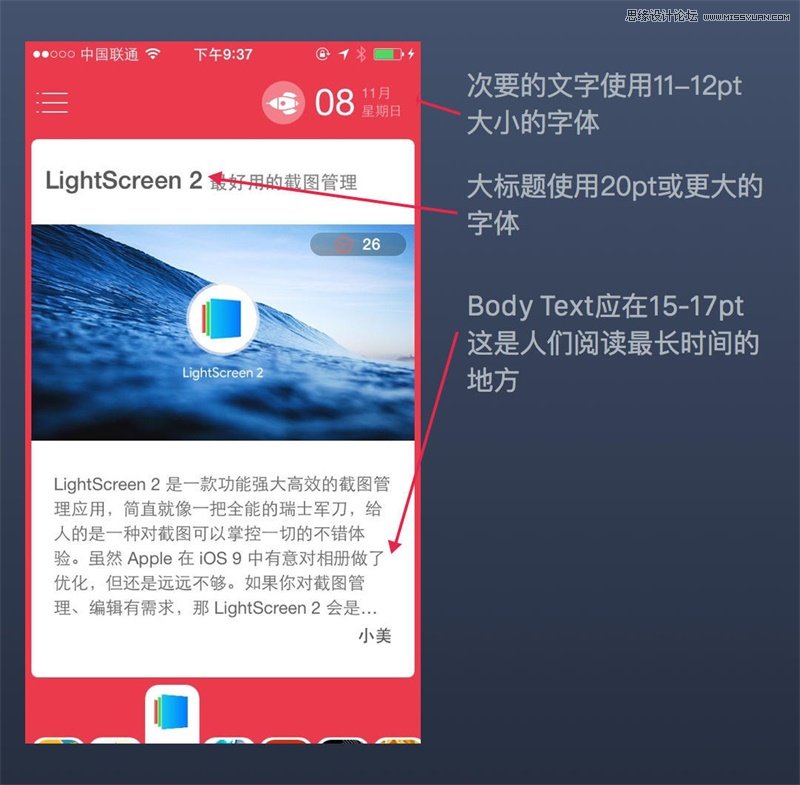
在iPhone,iPad,iWatch 中设置的Body字体不应该小于11pt,这样才能被正常阅读。我们推荐的Body文本大小应该在15-18pt。


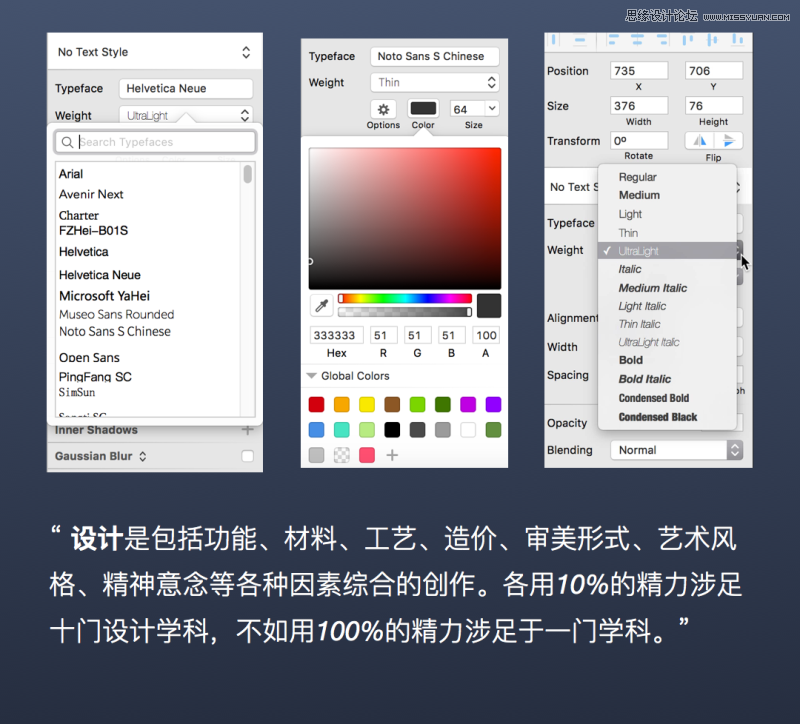
字体的字重
当我们设置更大的字体来获得更好的易读性的同时,我们也应相应地减小字体的字重(粗细),考虑Light,Thin或者Ultra Thin。过重的字体会太过醒目,从而影响其他内容的显示效果。
当字体大小为12-18pt时,使用Regular,18-24pt时,使用Light,24-32pt,使用Thin,当字体大小超过32pt时,建议使用Ultralight。以上都是建议值,你应该根据不同字体的显示效果进行设定使文字内容看上去清晰和精致,从而保持良好阅读体验。

现代字体都有多种字重设置:Regular,Light,Thin和Ultralight
合理设置行高,让文字也能够呼吸
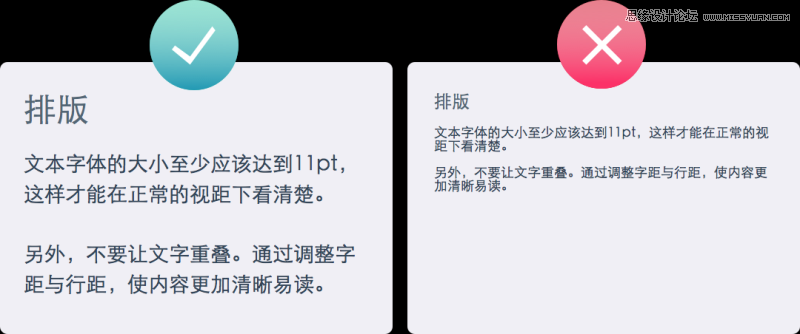
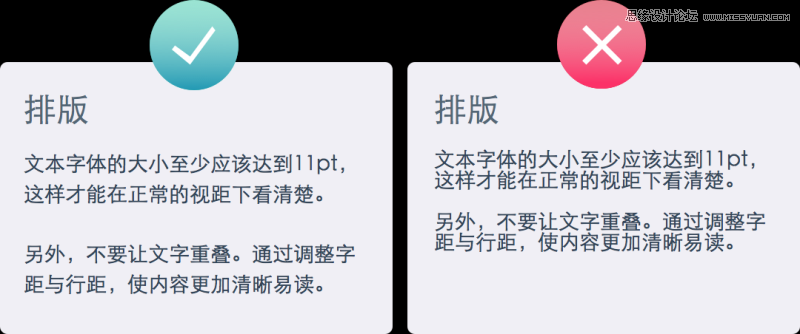
行间距(leading)应该设置为字体大小的120%到145%之间。

在右边的例子中,行高设为了与字体高度相同的100%,而在左边的例子中,我将它设为145%。它们的显示效果有着非常明显差异。当字数进一步增加时,你更会发现阅读行距设置过小的大段文字会非常累。合理设置行高,也是一种留白的技巧,能够增强用户的阅读体验。
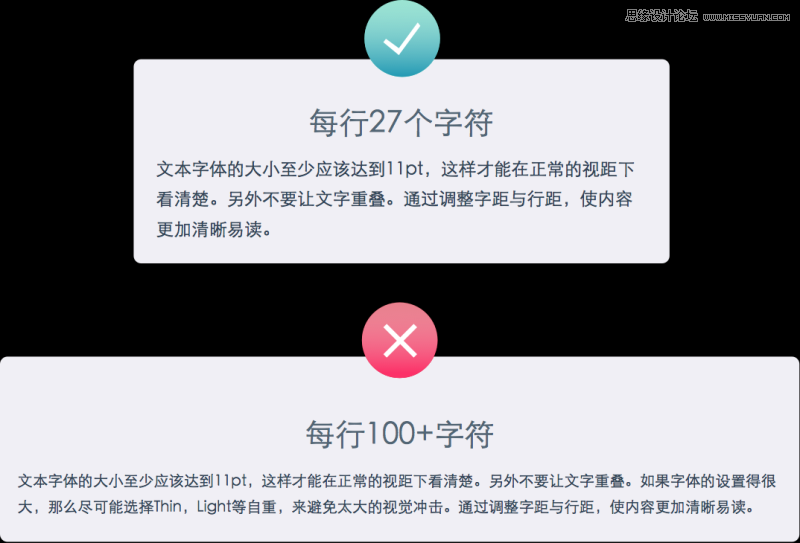
每行45-90个字
行长指单行文字的长度,如果一行中包含的字数太多,文本内容将会很难阅读。英文字符一般在45-90字比较适宜,而中文35-60字为宜。合理的行长使用户在行间跳转时非常感到轻快和愉悦,反之则会使阅读成为一种负担。

字体样式
字体样式对易读性和快速浏览非常重要,一般的原则是,被修饰的文本不应超过整个文本的10%,如果所有文本都都通过修饰被强调的话,那反而就不是强调了。当然,一次不应该同时使超过三种的强调样式。换句话说,不要在同一段文本中同时使用,颜色,字体改变,大小,下划线,斜体,粗体。

寻找合适的字体
大部分商用字体都很贵,但也有很多优秀的字体是免费的。你只需要从中挑选你最喜欢的字体,并应用到你的设计中就可以了。下面就介绍几个非常优秀的字体网站。
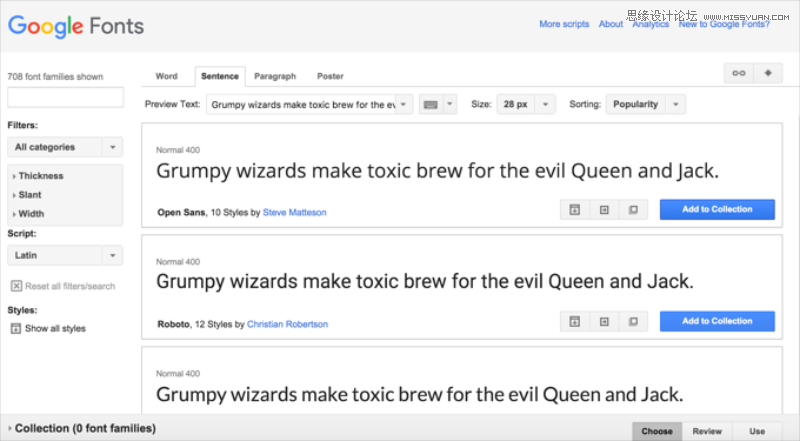
Google Fonts (需梯子)
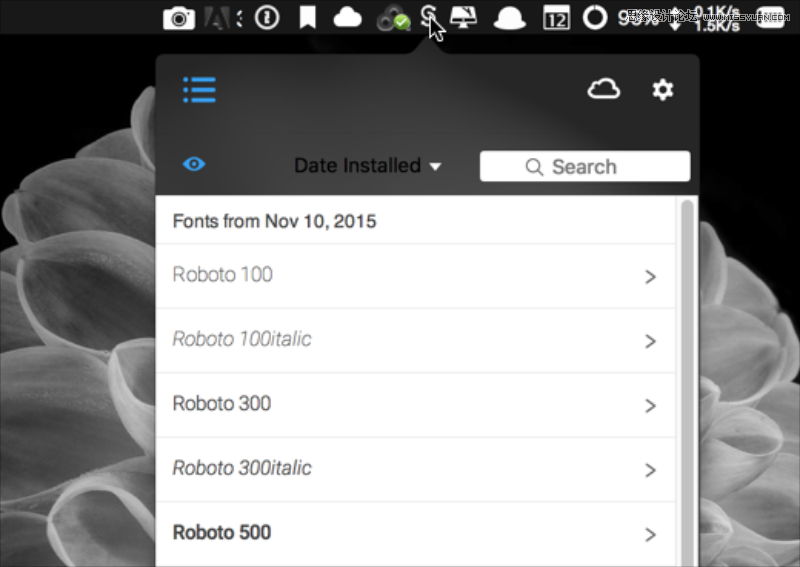
在Google Fonts,你可以免费下载你喜欢的字体,并且按照你的需要在项目中使用。由于在iOS中使用其他字体的唯一方法就是将字体文件导入到系统中,因此Google Fonts的下载功能非常有用。Google Fonts包含超过1400种不同的字体,其中包含最著名的:Open Sans和Roboto字体,他们是Android系统使用的默认字体。

你可以使用Mac上的SkyFonts来自动同步字体到你的桌面。