详解超级全面的字体基础知识教程
本篇文章将介绍一些关于字体的基础知识,主要会介绍一些常见术语的含义还有英文、中文字体常见的分类方式,另外简单介绍一下各平台下字体渲染的相关的问题,还有标点使用和排版规范。
字形和字体
不得不说 Font 与 Typeface 即是在英文中也有很多混用的地方,很难分清,现在通常被翻译为“字体”的 Font 在传统印刷界是指特定尺寸、特定字重、字偶间距等信息的一种 Typeface,比如 “尺寸14pt,字重为 Bold 的 Helvetica ” 就是一个 Font,而这里的 Helvetica 就是它的 Typeface 。不过现在 Font 的所指定的通常不再包括尺寸了,因为与铸模的时代不同了,数字字体尺寸可以很轻易地改变。
Typeface 的另一个称呼是 Font family(字族),这个词实际上比 Typeface 更好理解且不容易混淆,能很明显的表达出 Font 是 Font family 的子集的意思,所以在 HTML & CSS 的标准中使用的是 Font family(字族)。简单来说 “Helvetica” 是一个 Typeface ,而指定具体的字重: “Helvetica Bold” ,这就是 Font 了。
还有一个概念是 Glyph ,它表示的是字的某种写法或者说字体的“骨骼”,比如字母 a 和 � 就是 Glyph 不同,� – 泪、� – 强也是 Glyph 的不同。
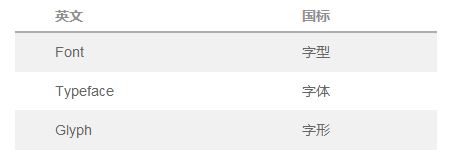
而 Font 、Typeface 和 Glyph 在中文里的翻译就乱七八糟了,按照国家标准(GB/T 16964)应该是:

然而,在实际使用上字体和字型混乱不堪,常常把 Font 称为字体,而字型和字形更是常常搞反。常用民间称法是把 Font 称为字体, 不用 Typeface 而是使用 Font family 即字体族,再把 Glyph 称为字形或字型。这种称法实际上比标准翻译更加流行。
罗马体与意大利体
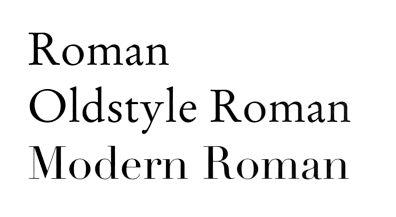
Roman 指的就是衬线体,这个称呼是因为衬线的起源于罗马时期的碑刻。由于通常都把衬线体作为正文字体,所以很多场合下,Roman 就变成了正文字体的代名词。
而 Italic(意大利体)最早是指意大利使用的一种手写体,而后来 Italic (意大利体)常被用作斜体与正文的罗马体搭配,成为了斜体的代名词。另外一种斜体的称呼是 Oblique (单斜体、仿斜体)也被称为 Slanted,这通常是指直接把正文字体做倾斜处理产生的斜体,而 Italic (意大利体) 则是特别设计的与正文相差较大的斜体。

△ Roman 罗马

△ 同一字体(Adobe Garamond)的 Italic(意大利斜体)与 Oblique(单斜体)
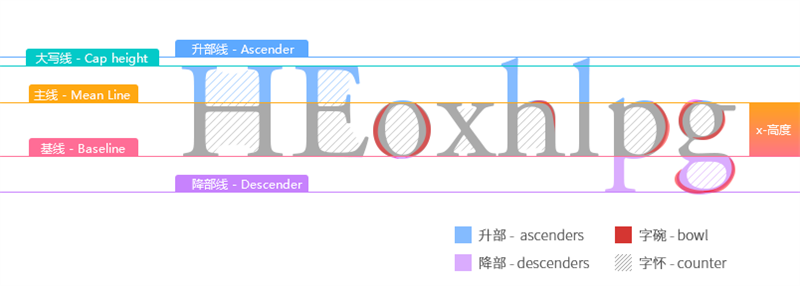
字体结构

字间距、字偶间距与等宽字体
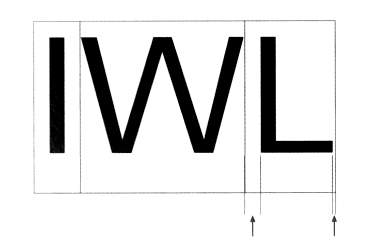
字间距(Spacing)顾名思义是字符间的距离,在实现上就是字符图形外边界框的尺寸和字符在方框中的位置。

△ 字间距 -《西文字体》
字偶间距(Kerning)也被称为字距调整,是在字间距的基础上,为实现不同字偶(一对字符)可以有不同字间距的调整值。不同的字母有不同的外形,所以字体只有同样的字间距是不协调的,比如“AH”间是标准的字间距,而“AV” 由于 V 和 A 的形状,其位置可以重叠,所以需要负字偶间距才能达到协调的外观。字间距和字偶间距都是一个字体的组成部分,并且字偶间距需要为很多字偶准备。

△ 一套字体中的多个字偶 -《西文字体》
另外有字距的概念就是等宽字体(Monospaced)与比例字体(Proportional)了,比例字体就是上面说的按字符外形设置有不同字距的字体,这种字体外形协调,可读性好。而等宽字体(Monospaced)是每个字字间距都相同的字体,其优点是可以很好的控制排版对齐,因此目前编程的代码编辑器通常都会使用等宽字体(Monospaced)为显示字体。






























